シニア向けデザインの基本と重要性
シニア向けデザインは、高齢者を対象とした製品やサービスにおいて、特別な配慮を施したデザインのことを指します。
本項ではシニア層に向けたデザインの基本情報と重要性について解説します。
シニア世代に好まれるデザインの基本
高齢者向けデザインを行う際は、情報の誤解や見落としを少なくなるよう配慮するのがポイントです。 実際にシニア層に向けたデザインで気を付けたい4点を詳しく見ていきましょう。
視認性の高さ
高齢者向けデザインで欠かせない要素の一つに「視認性の高さ」が挙げられます。 視認性とは目で見た時の理解のしやすさです。
シニア層は視力が低下して情報処理スピードに遅れが見られる方もいるので、視認性が高く、シンプルなデザインが一番良いとされます。
行間や文字サイズは適切か
シニア向けのデザインを行う際は、行間や文字サイズにも注意しましょう。 前述の通り、高齢者は小さすぎる文字に読み辛さを感じます。
文字は通常の1.5倍ほどの大きさを意識し、明朝体ではなくゴシック体などの太字を使用するのがベストです。 また行間が詰まりすぎていても読み辛さを感じるため、適度なゆとりを持たせて配置することで、シニアも情報が読み取りやすくなります。
ユニバーサルデザインの実装
ユニバーサルデザインとは、年齢や性別、障害に関係なく誰もが使いやすいデザインを意味します。街中で見かけるトイレのマークなどが有名です。
シニア向けの情報デザインを制作する場合は背景色と文字色のコントラストを強くし、はっきりとした色使いにすると内容が読みやすくなります。 年齢問わず、誰にでもわかりやすいユニバーサルデザインを取り入れることでシニア層から好まれる制作物が完成するでしょう。
参考文献:NHK「ユニバーサルデザイン」
図や画像の活用
図や画像を用いて、情報量をすっきりとまとめてあげるのも欠かせません。 視覚的に訴求を促すのが、シニア層のスムーズな理解につながります。
画像や図を用いる際は余白を意識して、イラストや写真で埋め尽くされないよう工夫してあげましょう。
シニア向けデザインの重要性
昨今、急速な高齢社会化に伴ってシニア市場が拡大の勢いを増しています。
高齢者も若年層と同じようにスマートフォンを使い、動画やWebサイトなどを閲覧する機会が増加。よってビジネスにおいても高齢者に優しいデザインに取り組む必要性が高まってきました。 シニア向けデザインの基本と重要となる背景をおさえておくことは、デザイン構築の際に役立ちます。上記4点をチェックして、自社サービス・商品には適用されているか今一度確認しましょう。
シニア向けWebデザインについての調査結果

出典:FreePik シニア向けWebデザインについての調査結果(写真はイメージ) 本項では弊社が実施したWebデザインに関するアンケート調査の結果をご紹介します。
シニアが感じづらいと感じるデザインとは?
今回、当社に登録しているシニア層(60代以上)ユーザーに向けて、Webサイト閲覧時に関してのアンケートを行いました。
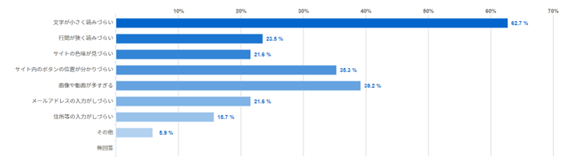
Q. Webサイトを閲覧していて、「使いづらい」と感じるデザインにはどのようなものがありましたか?
1位:文字が小さく読み辛い 62.7%
2位:画像や動画が多すぎる 39.2%
3位:サイト内のボタンの位置が分かりづらい 35.3%

シニア向けデザインへの要望
また、弊社実施のアンケートでは、シニア向けのWebデザインへの要望についても調査を行っています。
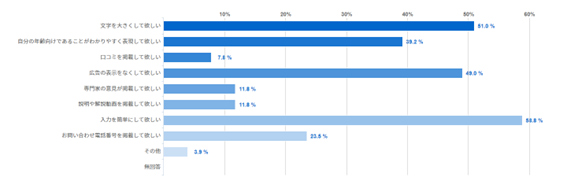
Q. Webデザインへの要望にはどのようなものがありますか?
1位:入力を簡単にしてほしい 58.8%
2位:文字を大きくして欲しい 51.0%
3位:広告の表示をなくして欲しい 49.0%
4位:自分の年齢向けであることがわかりやすく表現して欲しい 39.2%
5位:お問い合わせ電話番号を掲載して欲しい 23.5%

上記の結果から、シニア層の62.7%がWebサイトやSNSを閲覧している際、文字の小ささ、読み辛さを感じているのがわかりました。
またWebサイトの改善面に関しては「入力を簡単にしてほしい」という声が58.8%と半数以上、また「文字を大きくしてほしい」との声が51.1%とこちらも半数を占めています。
その他、画像や動画といった情報過多なデザインや過度な広告表示にも戸惑いを感じている様子が結果から見て取れます。 調査結果をもとに、シニアに寄り添ったWebデザインを取り入れましょう。
シニア向けWebデザインを構築する際のポイント4選
本項では、シニア向けWebデザインを行う際のポイントを4つご紹介します。
ユーザビリティの高いサイト構築
シニア向けWebサイトでは、ユーザビリティを重視したデザインが求められます。
直感的なナビゲーションやシンプルなデザイン、視認性の高いフォントを使用するのが大切です。 アルファベットやカタカナの多用はシニア層のユーザーにとって混乱を招く可能性があります。Web上では漢字やひらがなを使用して、馴染みのある言葉遣いを心がけてください。 また、操作性の向上も欠かせない要素です。バナーやリンクのボタンサイズを大きくし、より使いやすいサイトを構築しましょう。
モバイル対応(レスポンシブデザイン)を行う
高齢者の中にはスマートフォンやタブレットを使用する人も多いため、モバイル対応(レスポンシブデザイン)への対応は必須です。
また、タッチ操作を考慮したボタンの大きさや配置にも配慮する必要があります。 モバイル対応がなされたWebサイトには幅広いシニア層からのアクセスが予想されます。
フィードバックとテストを繰り返す
シニアユーザーからのフィードバックを元に、デザインの修正点を洗い出します。実際にサイトデザインが使いやすいかどうかについては、ユーザーに使ってもらって初めて見えてくる部分も多いため、ユーザーからのフィードバックは必ずチェックしましょう。
また、フィードバックの内容をもとに、ユーザビリティテストを繰り返し実施することで、シニアにとって最適なデザインを追求しましょう。
効果測定を綿密に行う
クリック率やコンバージョン率、滞在時間といった指標を用いて、構築したデザインの効果を評価します。
効果測定には時間がかかるものですが、しっかりと分析を行えばどのようなサイトデザインが一番効果を発揮するか、ユーザーにとって使いやすいかが明確になります。 本項で紹介したポイントをもとに、シニア向けWebデザインを構築していきましょう。
関連記事:シニア向けWebデザインとは?メリットや実例を紹介
シニア向けデザインの基本とは?広告からWebまでデザインのコツを解説 のまとめ

出典:FreePik シニア向けデザインをマスターして市場で成功を収めよう(写真はイメージ)
本記事では、シニア向けデザインの基本的な考え方から、視認性を高めるポイント、具体的なWebサイトに関する調査結果や改善手法までを解説しました。
適切な配色やフォント選び、分かりやすいレイアウトは、シニア層にとって重要な要素です。 またデザインとマーケティング戦略を連携させることで、シニア市場における成功を目指すことができます。 シニア層に優しいデザインを実現することで、幅広い年齢層に支持される製品やサービスを提供していきましょう。
